VUE实现点击文字添加颜色(动态修改class) |
您所在的位置:网站首页 › vue li点击变色 › VUE实现点击文字添加颜色(动态修改class) |
VUE实现点击文字添加颜色(动态修改class)
|
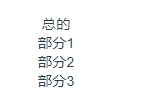
实现的原理很简单,只需要动态绑定一个class就可以了,现在分别列出三种情况 1.点击文字颜色改变,再次点击,点击的颜色改变,之前的颜色变回原来的颜色 代码如下: {{item.name}} export default { name: "list", components: {}, data() { return { List: [ { name: "总的" }, { name: "部分1" }, { name: "部分2" }, { name: "部分3" } ], colorIndex: -1 }; }, mounted() {}, methods: { changeColor(item, index) { this.colorIndex = index; } } }; .list2 { width: 100px; ul { list-style: none; .activeColor { background-color: #f6fbff; color: #298adb; } li { cursor: pointer; } } }效果如下,当我点击其中某一个文字的时候,字体的颜色就改变了
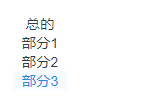
2.如果需要点击多个变颜色的话,再次点击取消的话,我是这样做的,给data里面的对象添加一个属性,全部设置为false,然后点击的时候设置为true,代码如下: {{item.name}} export default { name: "list", components: {}, data() { return { List: [ { name: "总的" }, { name: "部分1" }, { name: "部分2" }, { name: "部分3" } ], colorIndex: -1 }; }, mounted() { this.addActive() }, methods: { /*给List的每一个对象添加active属性,需要用到this.$set('对象','键值','value') */ addActive(){ this.List.forEach(item=>{ this.$set(item,'active',false) }) }, changeColor(item, index) { if(!item.active){ item.active = true } else { item.active = false } } } }; .list2 { width: 100px; ul { list-style: none; .activeColor { background-color: #f6fbff; color: #298adb; } li { cursor: pointer; } } }效果如下:点击多个文字可以改变样式,再次点击可以取消 效果如下,点击‘总的’话,部分会全部不变,点击‘部分’,全部会不变 |
【本文地址】
今日新闻 |
推荐新闻 |


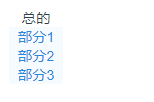
 3.有时候我们要是有个‘总的’,那个点击‘总的’,就不能有部分的存在了,点击部分就不能有‘总的’存在,代码如下:
3.有时候我们要是有个‘总的’,那个点击‘总的’,就不能有部分的存在了,点击部分就不能有‘总的’存在,代码如下:
